The Tailwind CSS Components Library For Coding 10x Faster
Material Tailwind is an open-source library that uses the power of Tailwind CSS and React to help you build unique web projects faster and easier. The stunning design inspired by Material Design is a bonus!
NPM Installs
3,100,000+
Live Projects
53,000+
Github Stars
3,700+
Components
460+
Tailwind CSS Framework Integrations
Enhance your workflow with seamless integrations for your favorite tools using Material Tailwind.
React
Open-source JavaScript framework and library developed by Facebook.
Html
The standard markup language for creating Web pages.
Next.js
React framework that gives you building blocks to create web apps.
Create React App
Set up a modern web app by running one command.
Remix
Full stack web framework that lets you focus on the user interface.
Vite
Flexible programmatic APIs with full TypeScript typing.
Astro
All-in-one web framework designed for speed.
Gatsby
The Fastest Frontend for the Headless Web.
Material Tailwind - Free
Explore some of its features
Get Material Tailwind and take advantage of its free components and features that will help you set up your web project quickly.

Code better, launch faster
With your favorite framework
Material Tailwind comes with stunning fully coded components based on React or HTML. Choose you favorite version! Angular and Vue.js components coming soon.

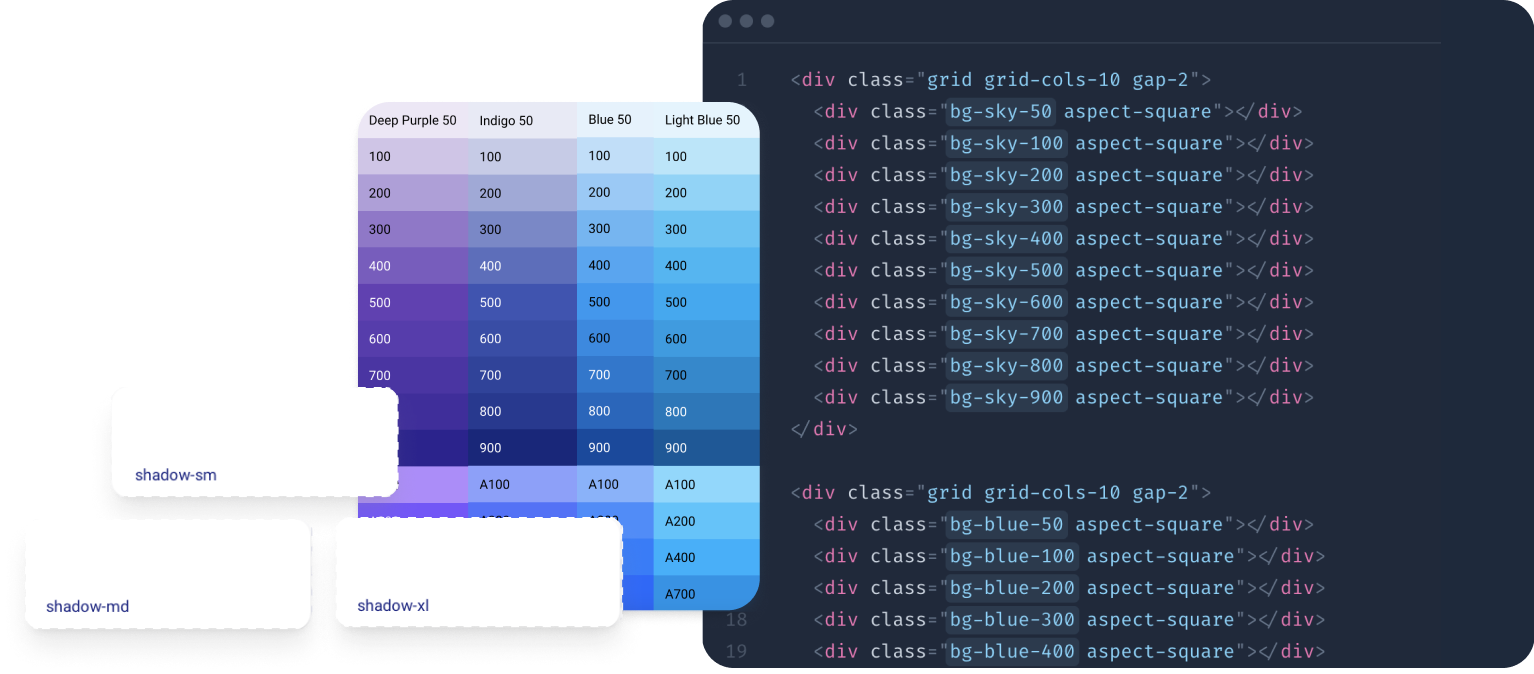
CSS Components
Code Fast. Code Consistently
Our Tailwind CSS components library provides a simple way to customize your button; you can change the colors, fonts, styling, and everything you need.
Default
Gradient
Link
Icon
Ready-to-use
460+ Tailwind CSS Components
Our ready-to-use Tailwind CSS components, like buttons, inputs, cards, tables, and more, will help you create visually appealing web pages for your project in a fraction of the time!
Level up: Material Tailwind PRO
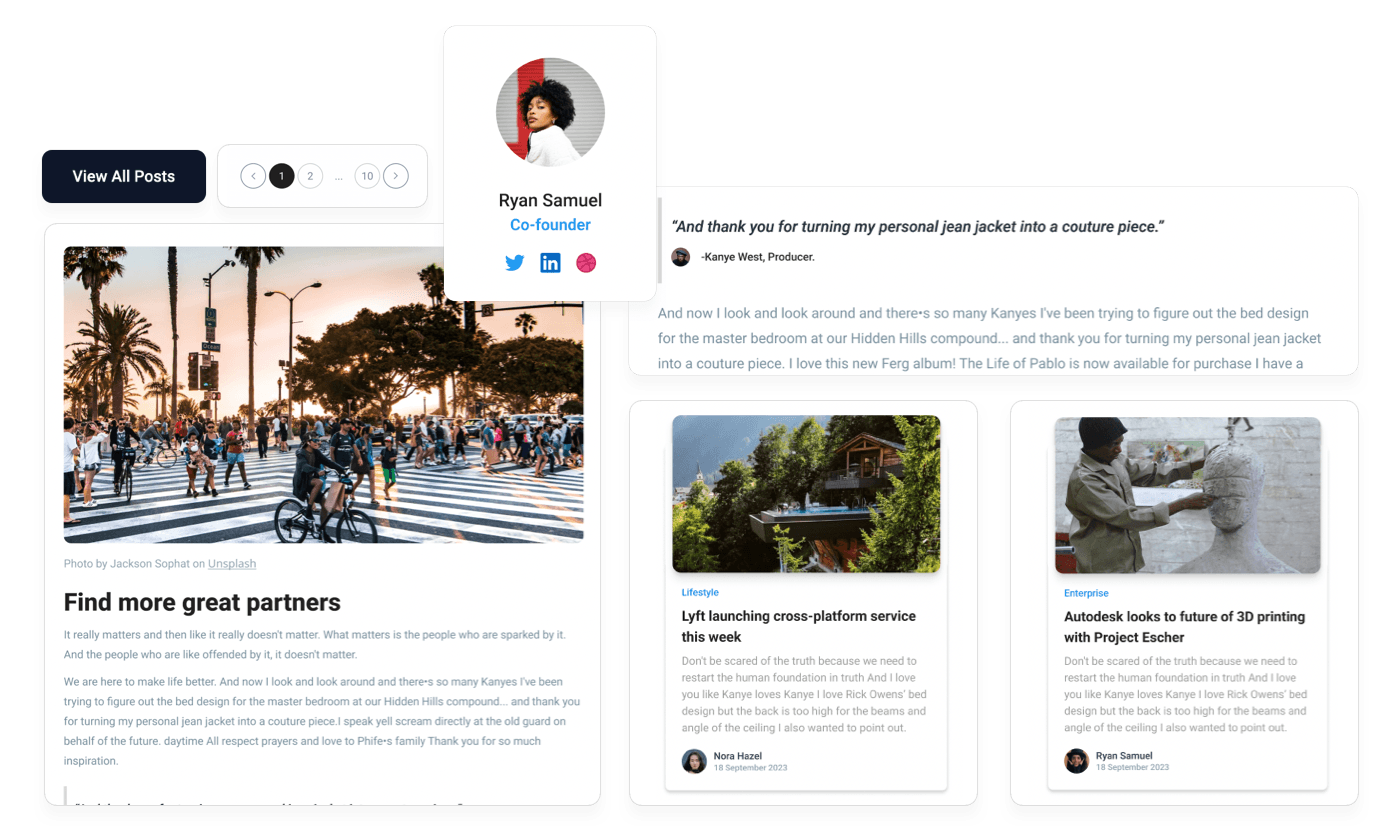
Premium Tailwind CSS Components
Build faster your website with our exclusive collection of stunning components and sections that will get you started in no time!
A Must-Have
Figma Design Files
Now, you can effortlessly customize and prototype your designs, saving valuable time while ensuring smooth collaboration with your team.
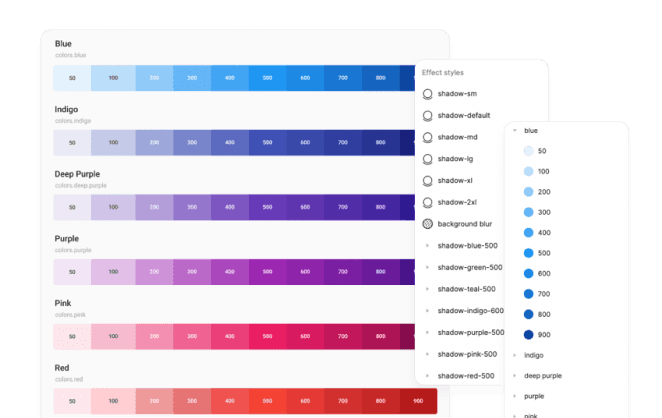
Color Palette
Inspired by Material Design.Create a color theme that perfectly matches your style and brand!.

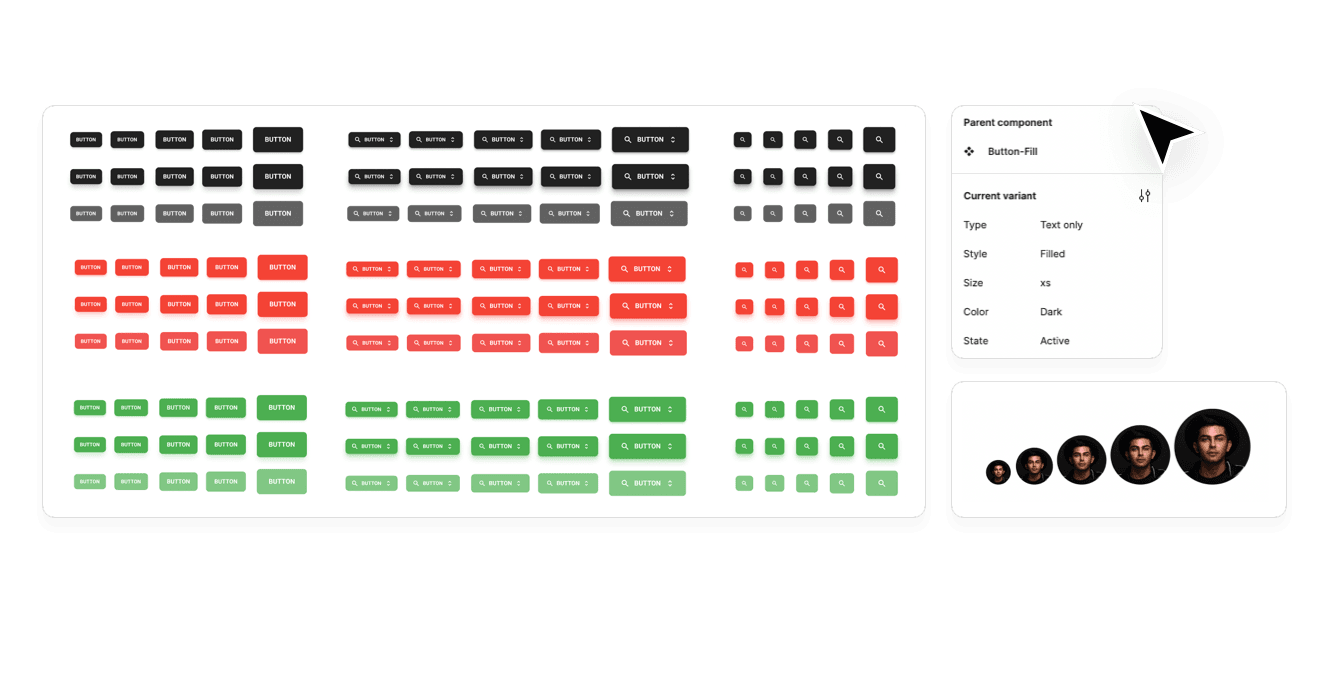
Figma Variants
Each component comes with multiple design variants for endless creative possibilities. Add our ready-styled components to your project or modify them as you would like.

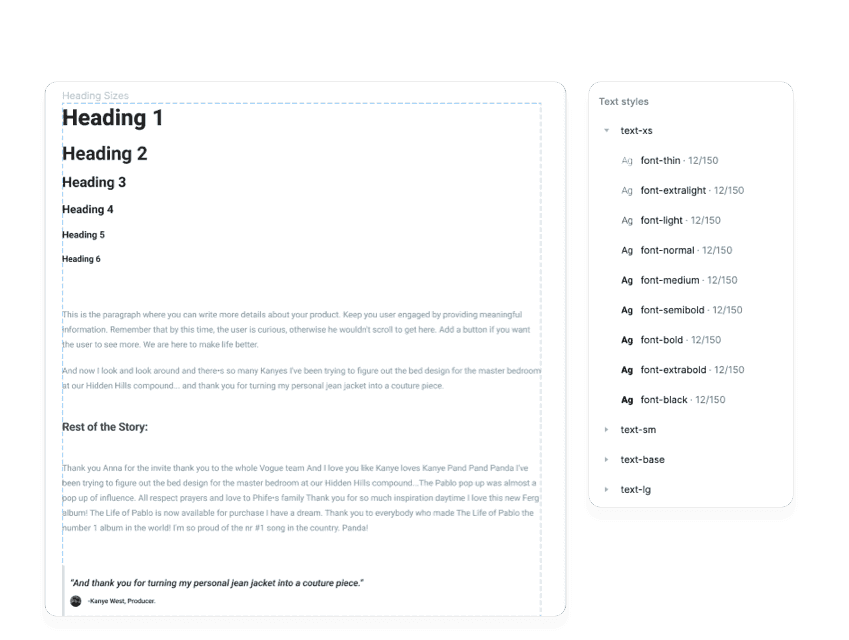
Typography
Our Figma Design Files come with implemented text styles for consistent design.

Built for Desktop and Mobile
Forget about responsiveness. With Material Tailwind we got you covered! Our design files are using features like Constraints and Auto Layout.

Auto Layout
Our design files feature auto layout from Figma, making it easy to change the order and width of columns and rows

Join our community
Visit our communities to see the latest updates and news regarding our product. Whether you have questions, ideas to contribute, or simply want to connect with like-minded individuals, our communities provide a vibrant and supportive environment for your.
Sign up for our newsletter
Join our newsletter and get news in your inbox every week! We hate spam too, so no worries about this.