Step into the Future
Build and Ship Production-Ready UIs
Experience a new era of streamlined website building with AI-enhanced Tailwind CSS and React components. Create everything from landing pages to complex applications using our components.

Remarkable Achievements
Discover how Material Tailwind has transformed web development. These achievements showcase our dedication to innovation and our community's growth.
3,600,000+
React NPM Downloads
@material-tailwind/react
633,000+
Tailwind CSS NPM Downloads
@material-tailwind/html
3.8k
Github Stars
@material-tailwind
60,000+
Live Projects
@material-tailwind
Features That Refine Your Workflow
Access cutting-edge technologies, AI-driven blocks and pages designed to accelerate your web development. Build stunning UIs effortlessly with 290+ customizable components.
Most Popular Technologies
Currently we support React and Tailwind CSS. In the next weeks we will add Vuejs and Angular. Follow us on Twitter to get the latest updates.
React
Tailwind CSS
Vuejs - soon
Angular - soon

300+ Components and Blocks
Every piece you need to build your web project. Components and Blocks will be added on a regular basis.
Buttons, Inputs, Tables, Cards and more
Figma Design Files Included
Responsive & Customizable

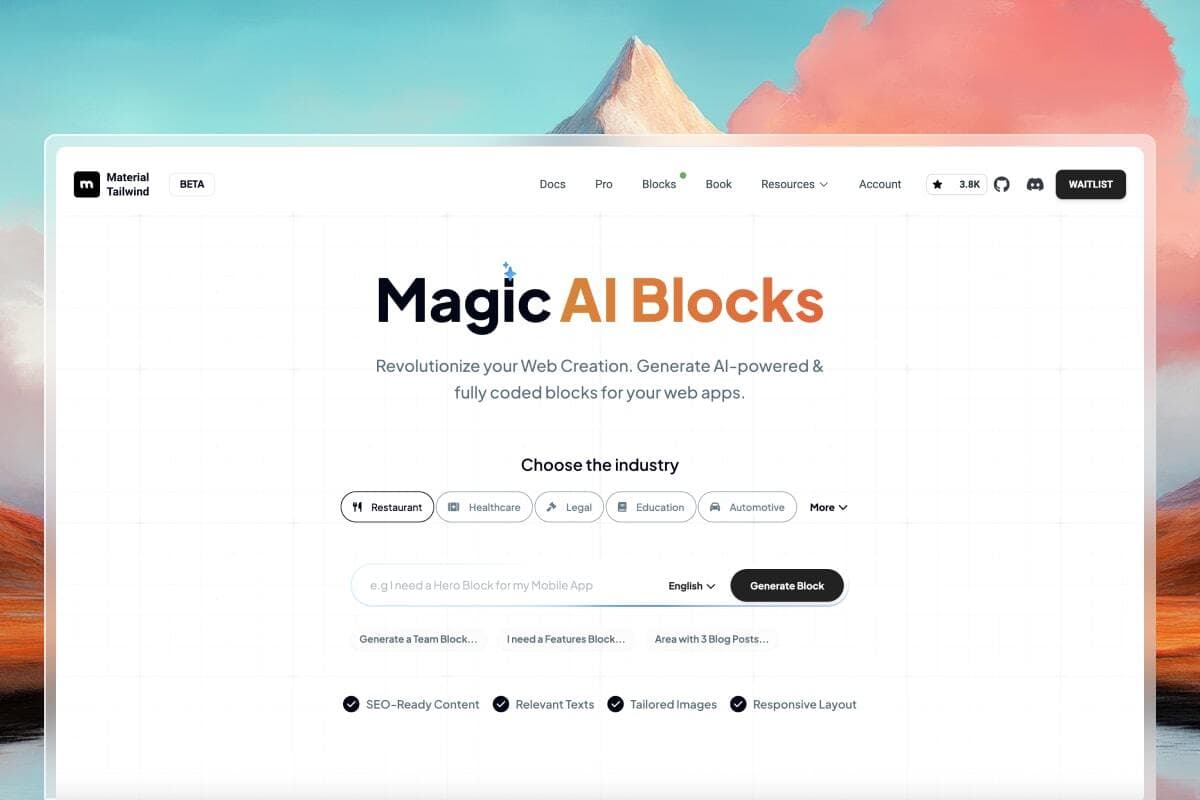
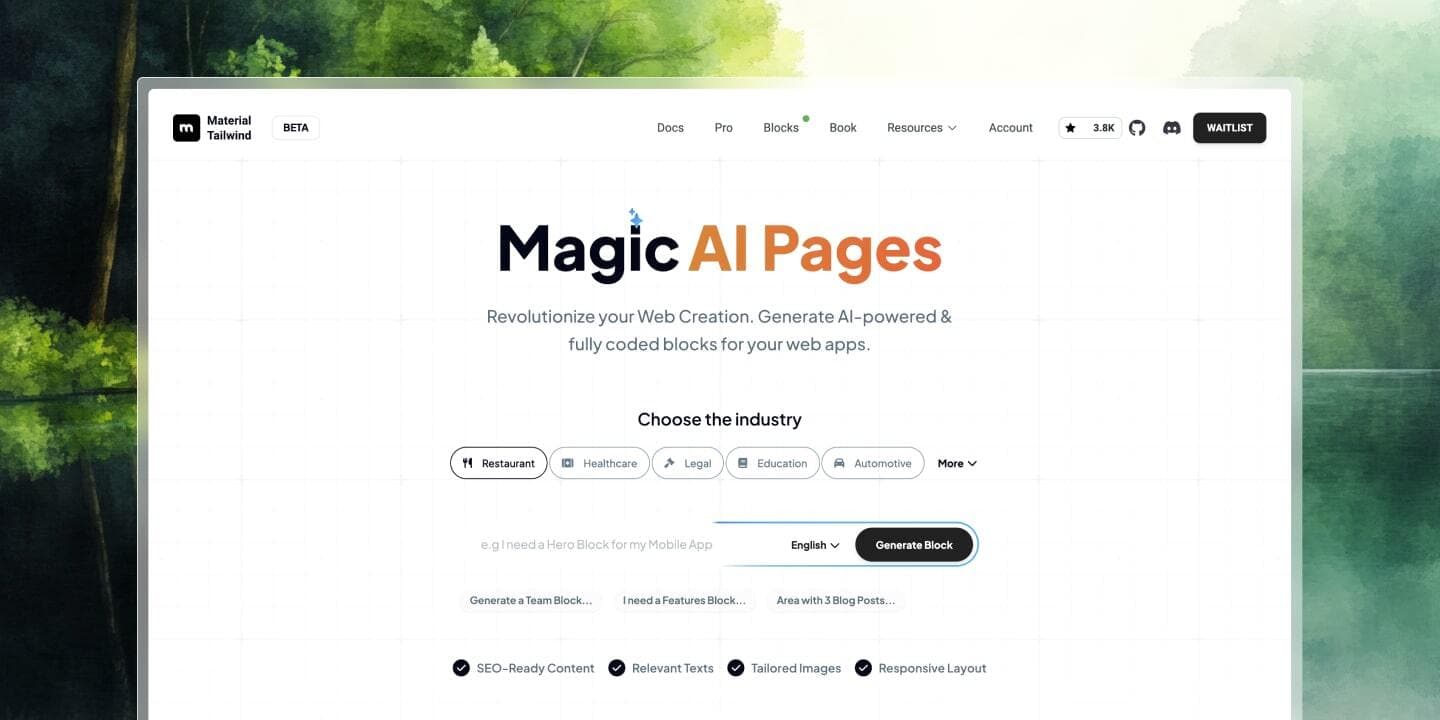
Magic AI Blocks
Generate AI-powered & fully coded blocks for your web apps. Simply copy and paste the code into your project.
SEO-Ready Content
Crafted copywriting
Tailored Images

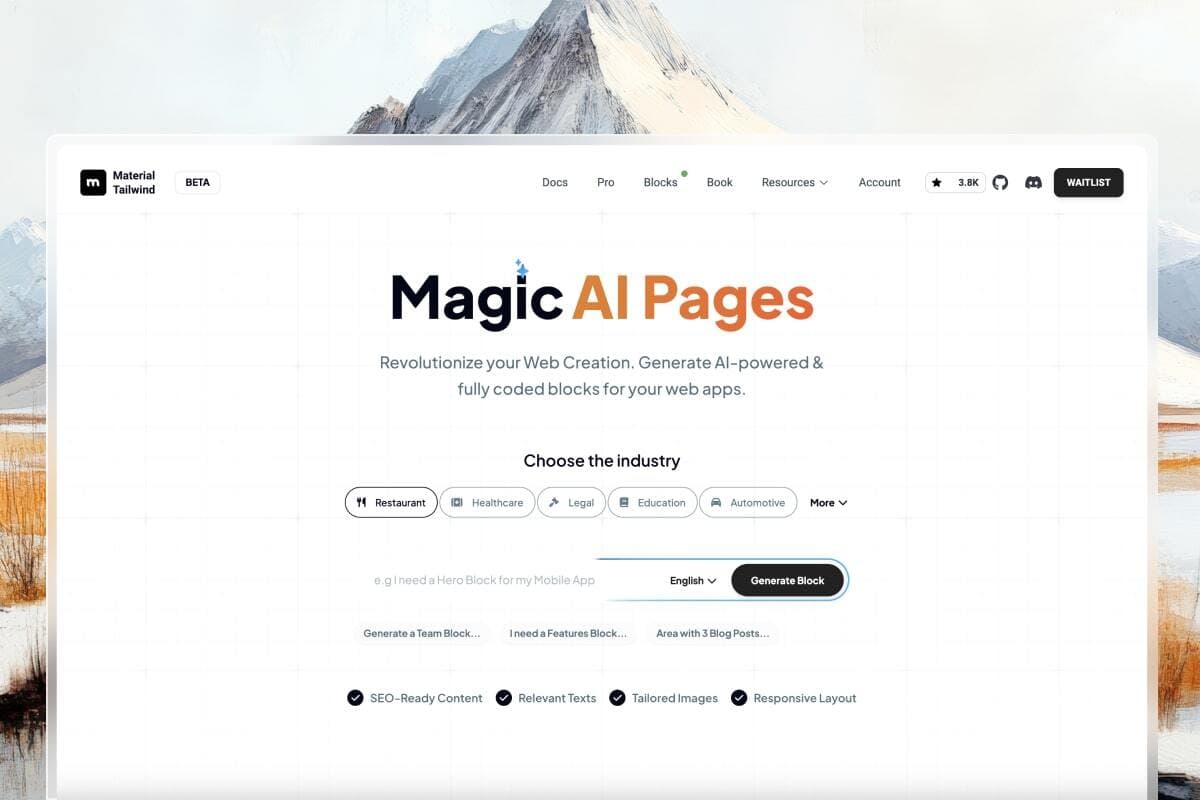
Magic AI Pages
Launch functional pages like presentations, blogs, contact us and more for your website. Create high converting web pages in minutes.
SEO-Ready Content
Crafted copywriting
Tailored Images

Explore 290+ Fully Coded Blocks
Efficiently build your website with a collection of beautifully crafted, functional blocks, offering a fast path to high-quality UI design.

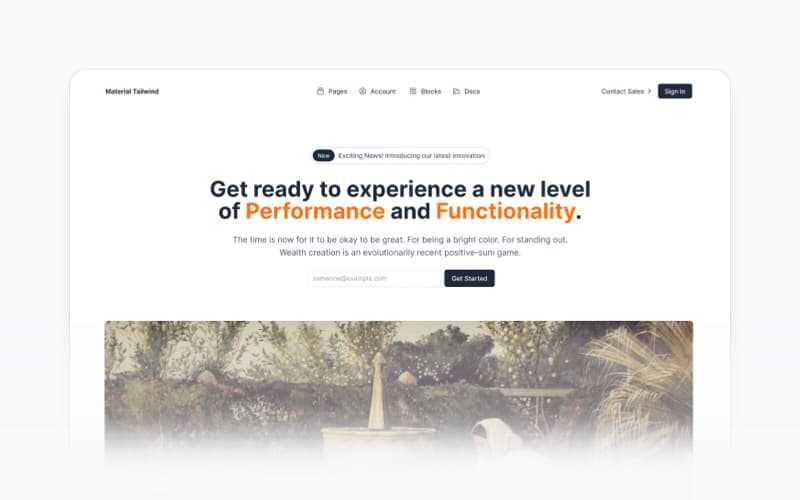
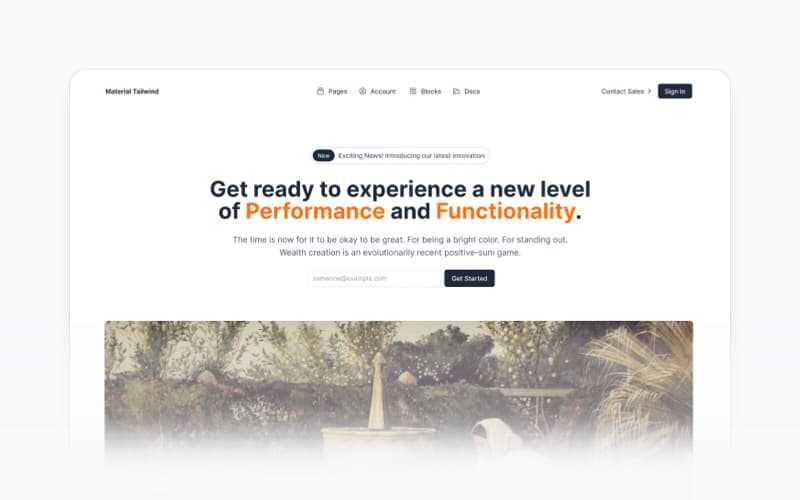
Hero Sections
18 Blocks

Authentication
6 Blocks

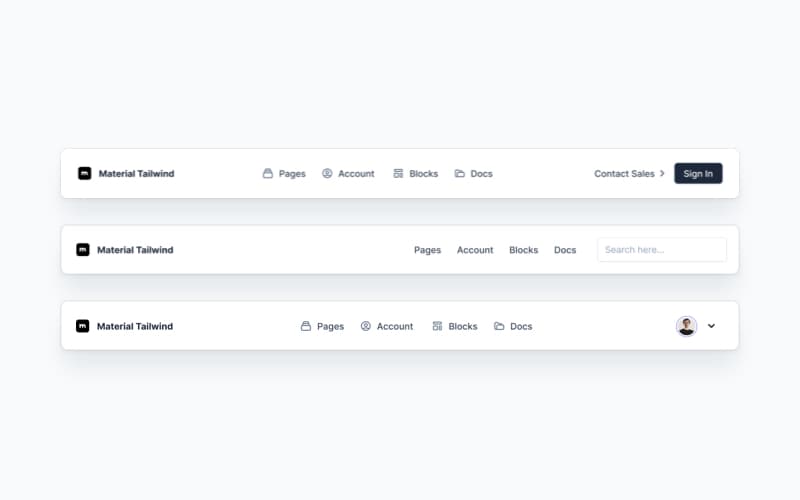
Navbars
10 Blocks

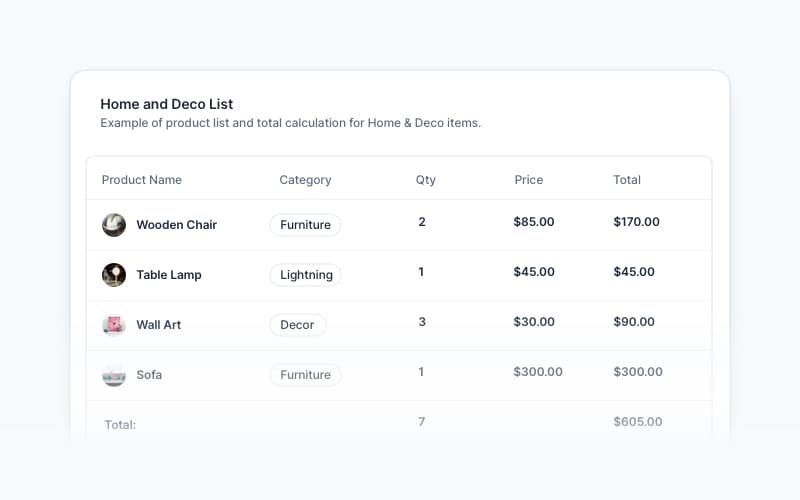
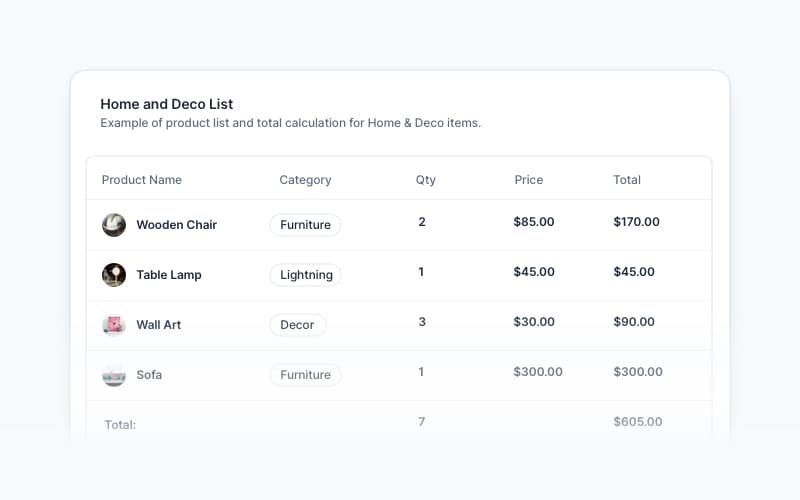
Tables
10 Blocks

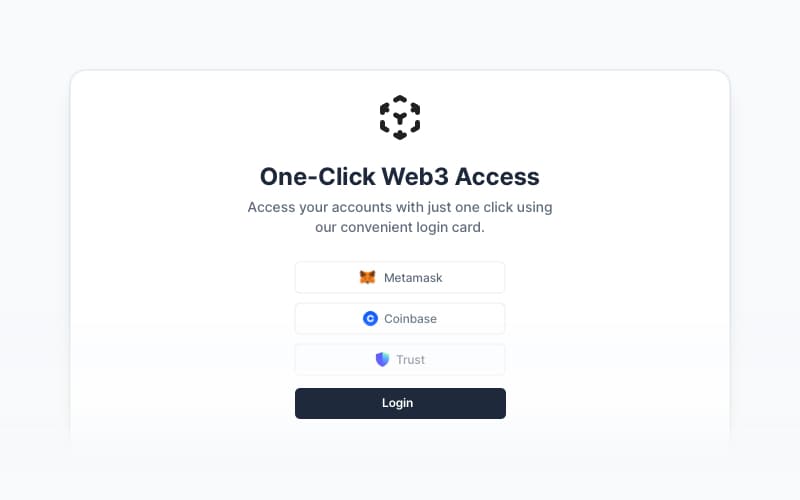
Web 3.0 Cards
5 Blocks

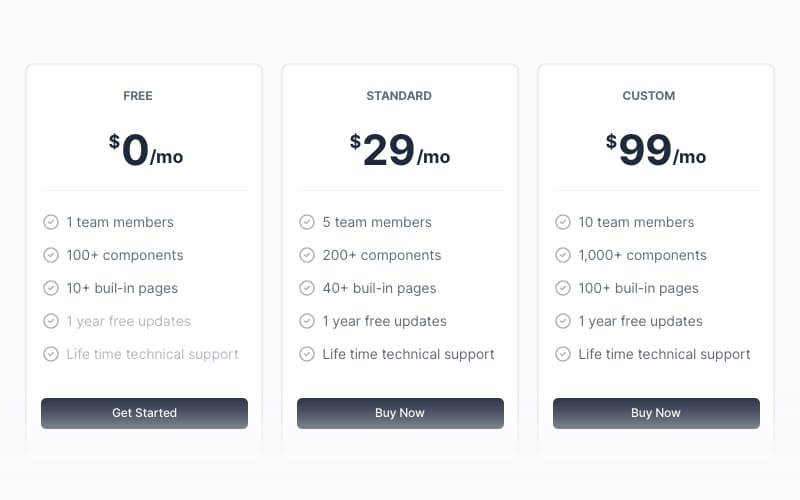
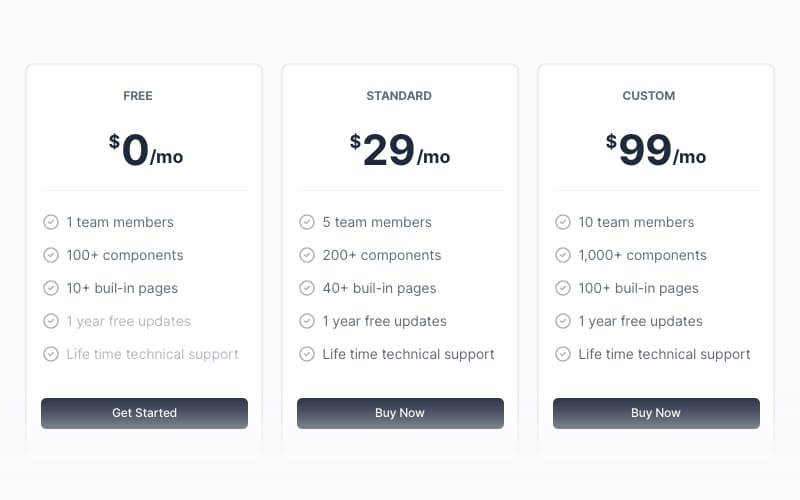
Pricing
12 Blocks

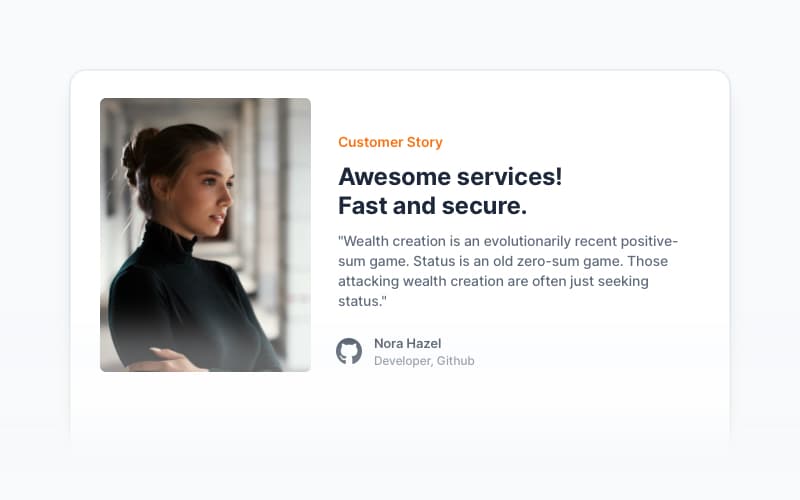
Testimonials
6 Blocks

Footers
10 Blocks

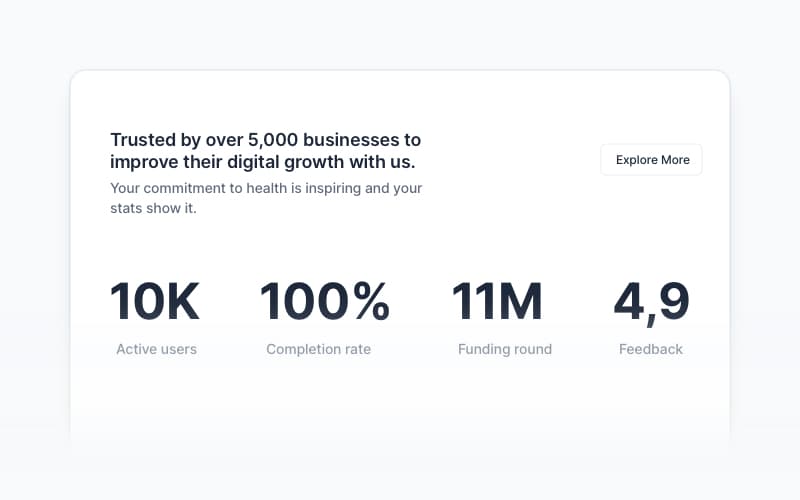
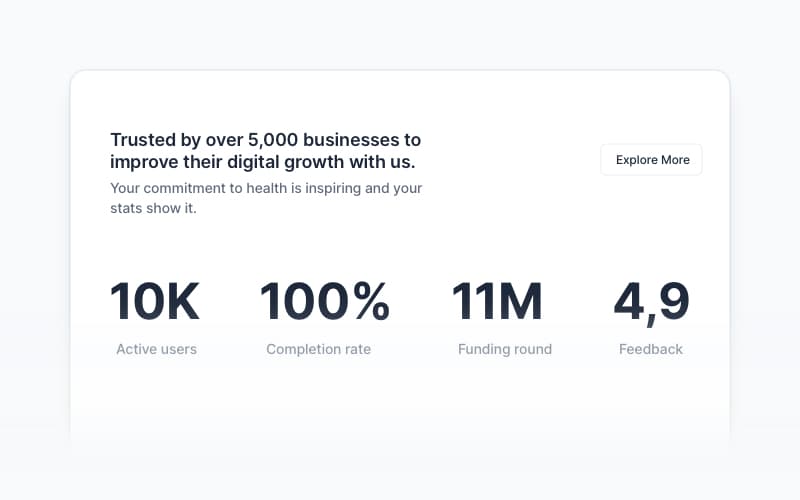
Stats
8 Blocks
Crafted with Innovation in Mind
Get access to powerful integrations and tools that take your projects to the next level!
Application & Admin Blocks
Fully coded interface for stunning dashboards, admin panels, and web apps.
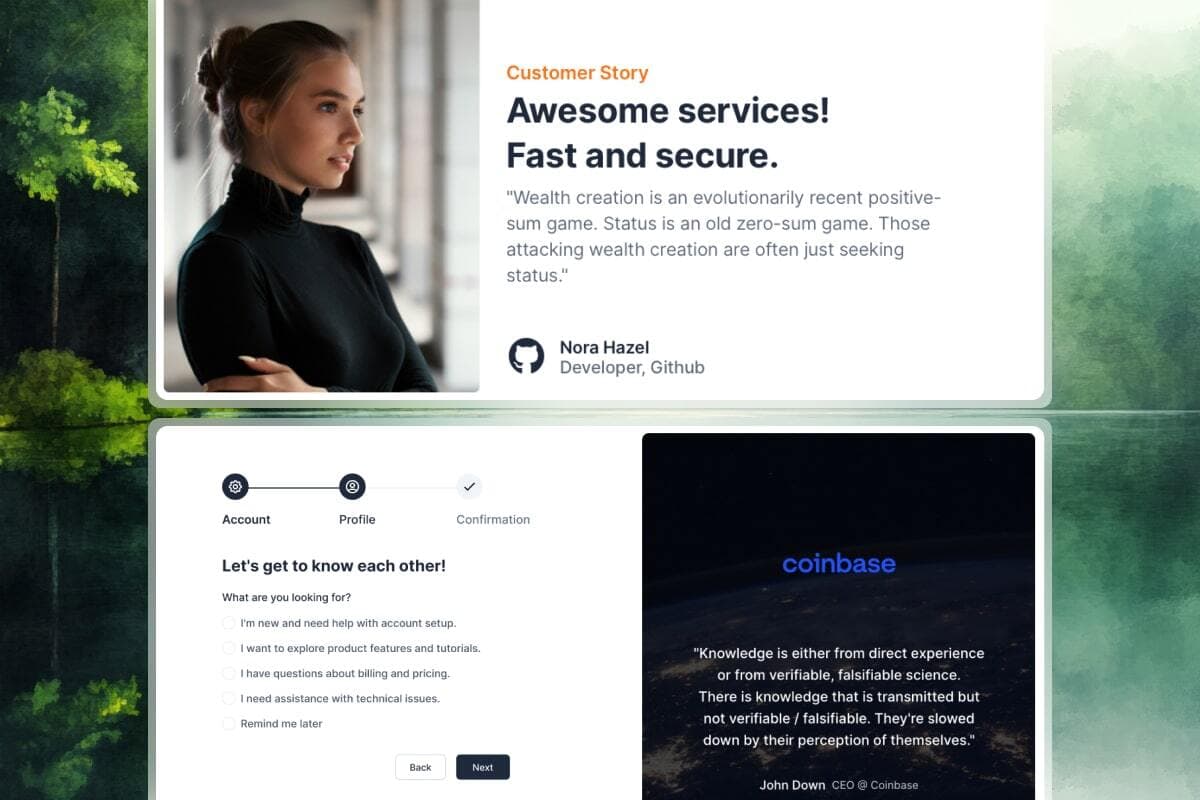
Marketing & Presentation Blocks
Optimized for showcasing products and services, perfect for landing pages and marketing websites.
Ecommerce Blocks
Ready-to-use blocks for product listings, shopping carts, and checkout flows.
Content UI Blocks
Versatile UI sections for blogs, articles, and multimedia-rich content.
Ready to Use Landing Pages
Fully designed, responsive landing pages for quick deployment and customization.
Figma Files
Go from Idea to Prototype faster! Organized, ready-to-use components that bring designs to life, flawlessly.
Web 3.0 Blocks
Innovative sections built for decentralized applications, blockchain projects, and crypto platforms.
NextJS + Supabase
Starter Template for NextJS with Login Functionality to build awesome applications.
From Idea to Code-Ready UI
AI Agents for Blocks and Pages
Generate UI-ready blocks and pages directly from your ideas with our Magic AI tools. Create SEO-optimized content and crafted copywriting - all while reducing development time and effort. Whether you need presentation pages, blogs, or contact forms, our AI Agents help you build it in minutes.

Application & Admin UI Pages
Intuitive. Efficient. Simplify your admin tasks with beautiful Application & Admin UI Pages, designed for the efficient developers.

Dashboard

Sales

Navbars

Tables
20 Blocks

Login
20 Blocks

Stats
20 Blocks
Marketing & Presentation Blocks
Create captivating landing pages and product showcases with minimal effort. Our Marketing & Presentation Blocks are designed to captivate your audience.

Hero Sections
18 Blocks

Testimonials Sections
17 Blocks

Team Sections
17 Blocks

Newsletter Sections
20 Blocks

Logo Sections
20 Blocks

Features Sections
20 Blocks
Ecommerce UI Blocks
Create a seamless shopping experience with the Ecommerce UI Blocks, designed to boost your online sales.

Ecommerce Sections
14 Blocks

Pricing Sections
12 Blocks
Order Sections
7 Blocks

Popup Sections
20 Blocks

User Sections
20 Blocks

Widgets Sections
20 Blocks
Content UI Blocks
Create engaging content with the Content UI Blocks, designed to captivate your audience.

Features Sections
18 Blocks

Content Sections
17 Blocks

Stats Sections
10 Blocks

Blog Sections
20 Blocks

Hero Sections
20 Blocks

Error Sections
20 Blocks
Ready to Use Landing Pages
Fully designed, fully responsive landing pages. Built for simplicity and impact.

Campaign Page

Profile Page

Events Page

Pricing Page
20 Blocks

Blog Page
20 Blocks

Web 3.0 Page
20 Blocks
Figma, Perfected.
A comprehensive set of clear, organized layouts and components that bridge the gap between design and development, ensuring pixel-perfect outcomes.

A Global Community
of Innovators and Creators
Backed by a community of 2.5+ million developers & designers, our open-source components and frameworks powers stunning websites worldwide.
NPM Installs
4,200,000+
GitHub Stars
3,800+
Components
460+
Blocks
300+





Pre-Order Material Tailwind 3 PRO
Be among the first to access It at the lowest price.
$96 /dev
First 100 Orders
$120 /dev
100-200 Orders
$149 /dev
200+ Orders
Developer
Perfect for individual web professionals.
$8/month /dev
Billed annually at $149 $96/dev.
Team
Allow your team members access Material Tailwind PRO.
$8/month /dev
Unlimited Projects
Unlimited Projects
Unlimited Projects
Material Tailwind Blocks (React)
Material Tailwind Blocks (React + TS)
Material Tailwind Blocks (TailwindCSS)
Magic AI Integration
Figma
Super Integration
Material Tailwind GPT
Support
Secured Payment by Paddle with:
Info: If you are a Registered Company inside the European Union you will be able to add your VAT ID after your Press “Buy Now”
Frequently Asked Questions
You'll find answers to common inquiries that will provide valuable insights into the features and functionality of Material Tailwind.
When will I receive the product after the pre-order?
Full access to all features will be available on November 15. However, after pre-ordering, you'll receive the features gradually. For more details, you can check our roadmap here.
What does the Perpetual Plan mean?
The Perpetual Plan means that you make a one-time payment and receive lifetime access to the product, including all future updates, without any recurring fees.
How does the pre-order process work?
Once you pre-order, you'll receive features from the new version one by one until November 15. For more details, you can check the roadmap of the launch.
What does the Annual Plan mean?
This plan is for developers who prefer a yearly payment option for continuous access to the product.
What is Material Tailwind?
Material Tailwind is a component library built with Tailwind CSS and React, designed to help developers and designers set up their web projects faster and more easily.
What happens after the Annual Plan expires?
If your Annual Plan subscription expires, you will have to renew it if you want to have access to new updates and technical support.
Can I create or sell templates or themes using Material Tailwind?
Our product cannot be used to create templates, UI kits, dashboards, or web builders that are distributed on your website or other marketplaces.
How many projects can I build with Material Tailwind PRO?
You can build as many projects as you like with Material Tailwind PRO, as long as they are not in direct competition with us.
Is there a free version available?
Yes, the Community version is free. It gives you access to the React & Tailwind CSS components, but it has limited access or no access to the other features which are available in the paid plans.
What does "lifetime access" mean?
If you purchase Material Tailwind PRO, you will have lifelong access to the product, meaning that you will receive all future updates for free.
What is the pricing progression?
Starting with the pre-order period, the price will increase as more orders are placed. By pre-ordering early, you can secure the lowest price available.
How many team members can use Material Tailwind PRO with a team license?
With a Material Tailwind PRO Team license, you can share the product with 10+ team members.
Roadmap for Material Tailwind 3 PRO
Discover what's next for Material Tailwind PRO through our comprehensive roadmap. We're committed to delivering innovative features and enhancements that push the boundaries of what's possible.
Foundation Setup
Enhancements & Integrations
Advanced Features & Refinements
Foundation Setup
Enhancements & Integrations
Advanced Features & Refinements