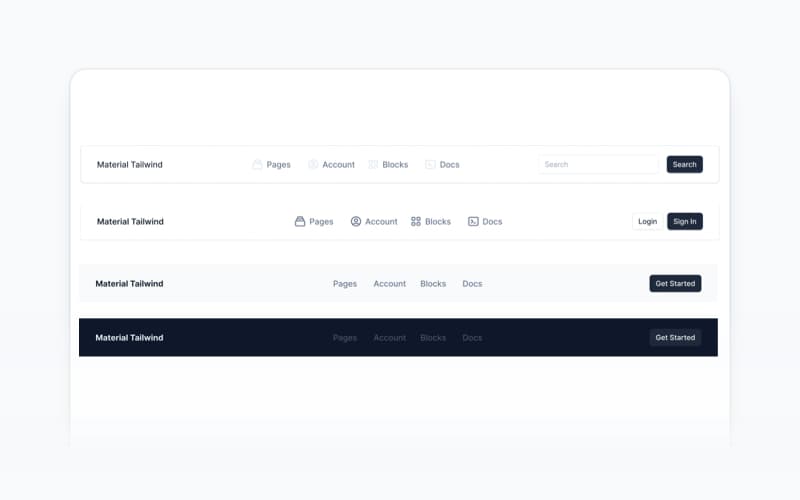
Figma Navbars - Material Tailwind
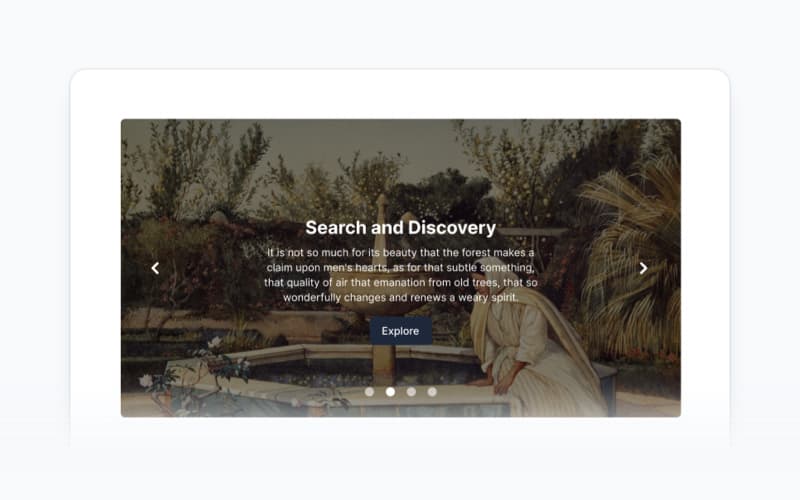
The purpose of a hero section is to immediately capture the user's attention and provide them with a clear idea of what the website or app is about, what it offers, and how the user can benefit from using it.
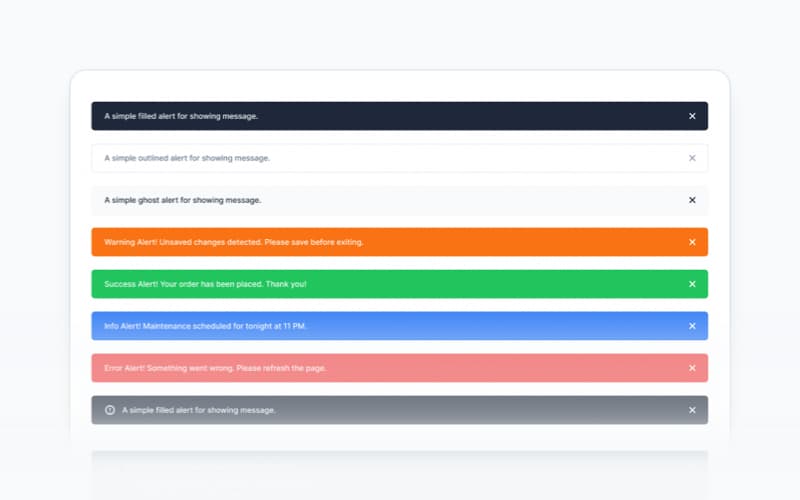
Foundations
Discover the foundational principles and concepts that power our design system. Master the core elements before moving on to more complex components and blocks.
Marketing & Presentation Blocks
Create visually engaging landing pages and marketing websites with these blocks, optimized to showcase products, services, and presentations effectively.
Content UI Blocks
Perfect for organizing and presenting information effectively, use these blocks to create engaging and user-friendly content-driven designs.
Ecommerce UI Blocks
Streamline the design of online stores and product showcases with blocks built to highlight products and services, ideal for landing pages and ecommerce sites.
Applications & Admin UI Blocks
Design intuitive and professional dashboards, admin interfaces, and web applications with fully customizable blocks for streamlined user management.
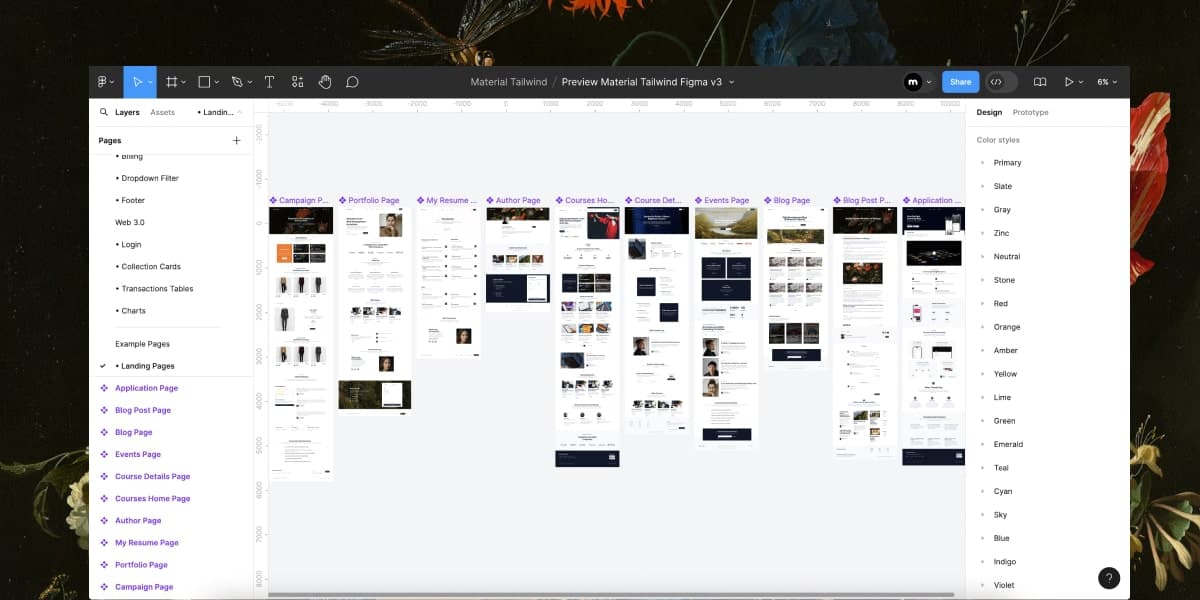
10 High-Converting Landing Pages
Get a head start with these pixel-perfect landing pages, designed for marketing campaigns and business goals.