Figma Popovers - Material Tailwind
Popovers provide additional information, clarification, or options related to a specific element or action within an interface. They are designed to appear near the user's point of interaction, offering quick access to relevant content or functionality without requiring them to navigate away from their current context.
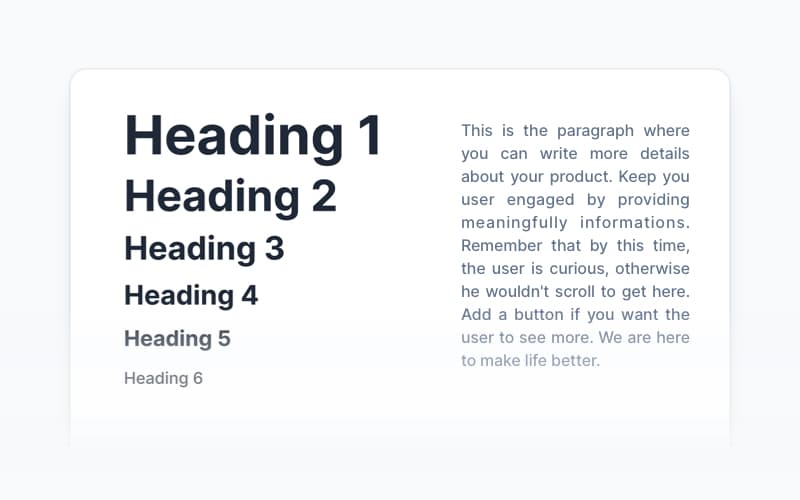
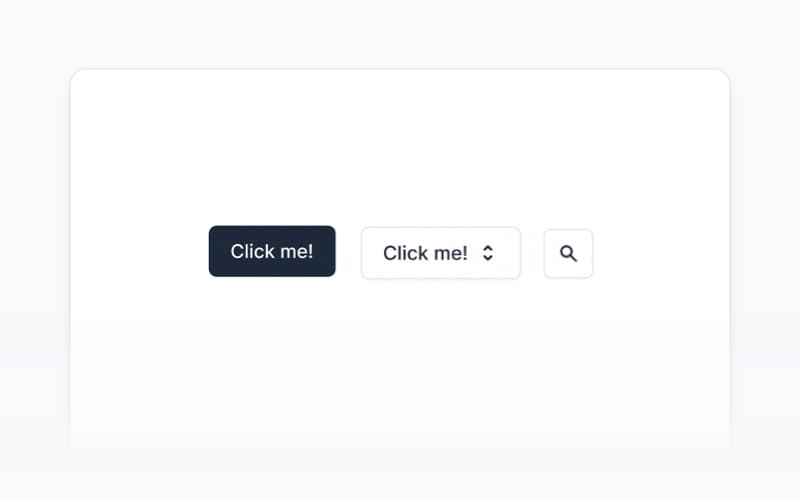
Foundations
Discover the foundational principles and concepts that power our design system. Master the core elements before moving on to more complex components and blocks.
Marketing & Presentation Blocks
Create visually engaging landing pages and marketing websites with these blocks, optimized to showcase products, services, and presentations effectively.
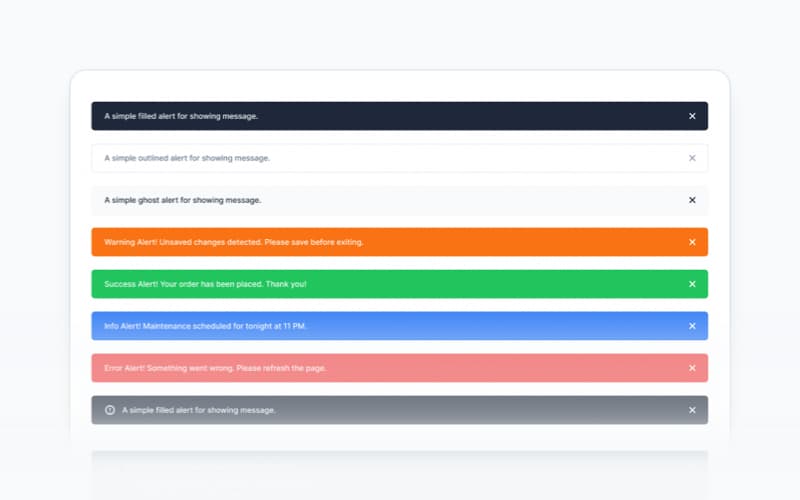
Content UI Blocks
Perfect for organizing and presenting information effectively, use these blocks to create engaging and user-friendly content-driven designs.
Ecommerce UI Blocks
Streamline the design of online stores and product showcases with blocks built to highlight products and services, ideal for landing pages and ecommerce sites.
Applications & Admin UI Blocks
Design intuitive and professional dashboards, admin interfaces, and web applications with fully customizable blocks for streamlined user management.
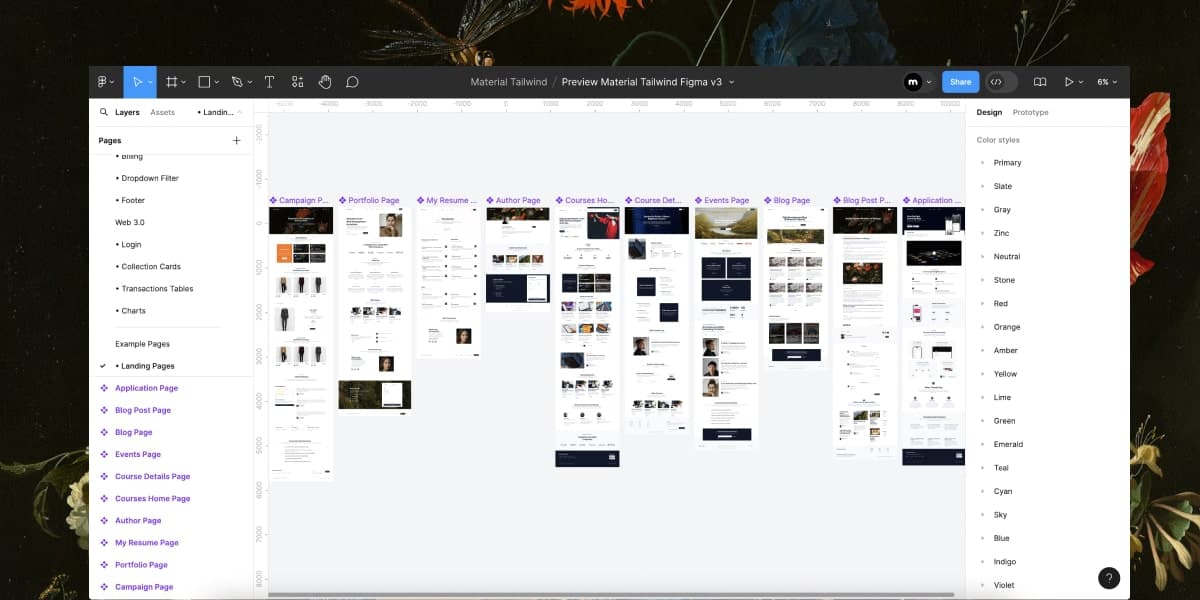
10 High-Converting Landing Pages
Get a head start with these pixel-perfect landing pages, designed for marketing campaigns and business goals.