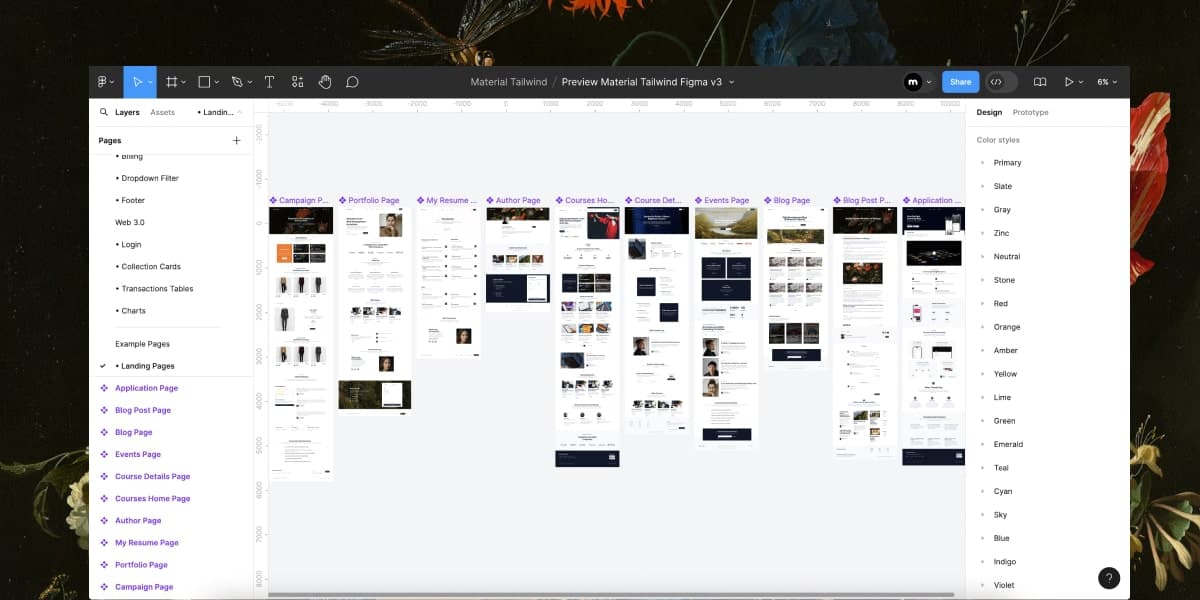
Figma Design System for Material Tailwind v3 Pro
Create production-ready UI designs with our Figma integration, ensuring seamless collaboration, supporting light and dark modes, including hundreds of components, and featuring design tokens for ultimate scalability.
Extensive Component Library
Currently, we support React and Tailwind CSS. Vue.js and Angular will be supported very soon. Follow us on X (Twitter) for the latest updates.
460+ Reusable Components
Atomic Design Principles
Variants & States
Color Style, Text Style, and Spacing Scales

Customizable Styles & Themes
Use our design system to match any brand or project. Easily adapt colors, typography, and components to create consistent designs.
All components have Light & Dark Mode
Local Variables
Design Tokens
Usage Guidelines

Responsive & Adaptive Design
Switch seamlessly between themes for a unified approach and save time by reducing the need for multiple design iterations.
All components have Light & Dark Mode
All blocks have Light & Dark Mode
Buit for Desktop and Mobile
Auto-Layout

460+ Versatile Figma Components
With an extensive collection of pre-built, reusable components at your fingertips, unleash your creativity and focus on customization without the hassle of starting from scratch.

Accordion

Alerts
Avatars

Badges

Breadcrumbs

Buttons

Buttons Group

Cards

Checkboxes

Chips

Carousel

Dialogs

Drawer
Icon Buttons

Inputs

Forms

Lists

Menus

Navbars

Pagination

Popovers

Progress Bars

Radio Buttons

Rating Bar

Selects

Sliders

Speed Dial

Spinner

Stepper

Switch

Tabs

Text Areas

Timeline

Tooltips

Typography

Footers

Images

Videos

Sidebar

Tables
300+ Powerful Figma Blocks
Our Figma Blocks are the game-changer for your design workflow! These modular building blocks empower you to quickly assemble layouts and experiment with ideas.
Marketing & Presentation Blocks
Optimized for showcasing products and services, perfect for landing pages and marketing websites.
View BlocksEcommerce UI Blocks
Ready-to-use blocks for product listings, shopping carts, and checkout flows.
View BlocksApplication & Admin UI
Fully coded interface for stunning dashboards, admin panels, and web apps.
View BlocksWeb 3.0 Blocks
Innovative sections built for decentralized applications, blockchain projects, and crypto platforms.
View Blocks10 High-Converting Landing Pages
Fully designed, responsive landing pages for quick deployment and customization.
View Blocks
Figma Variants: Simplify and Scale Your Designs
Group and toggle between multiple component states within a single asset, reducing clutter and streamlining your workflow.

Light & Dark Mode for Adaptable Designs
Instantly switch Light and Dark themes to suit user preferences and design needs. Prioritize accessibility and improve the user experience!

Marketing & Presentation Blocks
Create visually engaging landing pages and marketing websites with these blocks, optimized to showcase products, services, and presentations effectively.
Hero
18 Blocks
Navbars
8 Blocks
Popups
8 Blocks
Authentication
6 Blocks
Onboarding
5 Blocks
Testimonials
17 Blocks
Contact Us
15 Blocks
Teams
17 Blocks
Newsletter
5 Blocks
Footers
11 Blocks

Content UI Blocks
Perfect for organizing and presenting information effectively, use these blocks to create engaging and user-friendly content-driven designs.
FAQs
6 Blocks
Features
18 Blocks
Stats
10 Blocks
Content
16 Blocks
Maintenance
11 Blocks
Blog Posts
15 Blocks
Logos
7 Blocks
Calendar
4 Blocks

Ecommerce UI Blocks
Streamline the design of online stores and product showcases with blocks built to highlight products and services, ideal for landing pages and ecommerce sites.

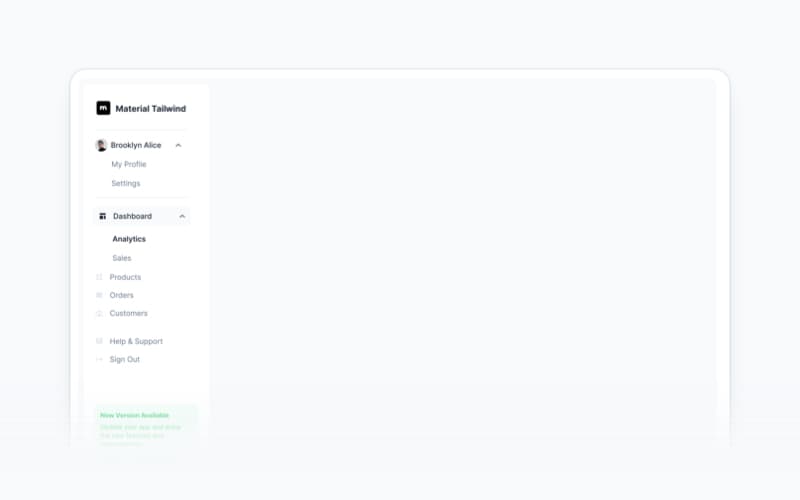
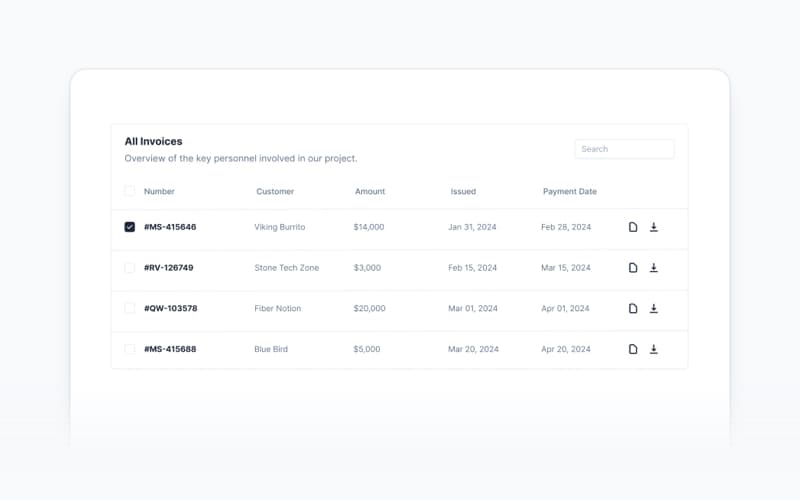
Applications & Admin UI Blocks
Design intuitive and professional dashboards, admin interfaces, and web applications with fully customizable blocks for streamlined user management.
Header
8 Blocks
Sidebar
15 Blocks
KPI Cards
7 Blocks
Widgets
8 Blocks
Charts
8 Blocks
Tables
10 Blocks
Modals
5 Blocks
Account
7 Blocks
User Profile
6 Blocks
Billing
5 Blocks
Filter
9 Blocks
Footer
5 Blocks

10 High-Converting Landing Pages
Explore PagesGet a head start with these pixel-perfect landing pages, designed for marketing campaigns and business goals.

A Global Community
of Innovators and Creators
Backed by a community of 2.5+ million developers & designers, our open-source components and frameworks powers stunning websites worldwide.
NPM Installs
4,200,000+
GitHub Stars
3,800+
Components
460+
Blocks
300+





Upgrade to Material Tailwind v3 PRO
Access Premium components and AI tools for web developers and designers ready to go live.
$96 /dev
First 100 Orders
$120 /dev
100-200 Orders
$149 /dev
200+ Orders
Developer
Perfect for individual web professionals.
$8/month /dev
Billed annually at $149 $96/dev.
Team
Allow your team members access Material Tailwind PRO.
$8/month /dev
Unlimited Projects
Unlimited Projects
Unlimited Projects
Material Tailwind Blocks (React)
Material Tailwind Blocks (React + TS)
Material Tailwind Blocks (TailwindCSS)
Magic AI Integration
Figma
Super Integration
Material Tailwind GPT
Support
Secured Payment by Paddle with:
Info: If you are a Registered Company inside the European Union you will be able to add your VAT ID after your Press “Buy Now”
Frequently Asked Questions
You'll find answers to common inquiries that will provide valuable insights into the features and functionality of Material Tailwind.
What does the Perpetual Plan mean?
The Perpetual Plan means that you make a one-time payment and receive lifetime access to the product, including all future updates, without any recurring fees.
What does the Annual Plan mean?
This plan is for developers who prefer a yearly payment option for continuous access to the product.
What is Material Tailwind?
Material Tailwind is a component library built with Tailwind CSS and React, designed to help developers and designers set up their web projects faster and more easily.
What happens after the Annual Plan expires?
If your Annual Plan subscription expires, you will have to renew it if you want to have access to new updates and technical support.
Can I create or sell templates or themes using Material Tailwind?
Our product cannot be used to create templates, UI kits, dashboards, or web builders that are distributed on your website or other marketplaces.
How many projects can I build with Material Tailwind PRO?
You can build as many projects as you like with Material Tailwind PRO, as long as they are not in direct competition with us.
Is there a free version available?
Yes, the Community version is free. It gives you access to the React & Tailwind CSS components, but it has limited access or no access to the other features which are available in the paid plans.
What does "lifetime access" mean?
If you purchase Material Tailwind PRO, you will have lifelong access to the product, meaning that you will receive all future updates for free.
What is the pricing progression?
Starting with the pre-order period, the price will increase as more orders are placed. By pre-ordering early, you can secure the lowest price available.
How many team members can use Material Tailwind PRO with a team license?
With a Material Tailwind PRO Team license, you can share the product with 10+ team members.
Roadmap for Material Tailwind 3 PRO
Discover what's next for Material Tailwind PRO through our comprehensive roadmap. We're committed to delivering innovative features and enhancements that push the boundaries of what's possible.
Foundation Setup
Enhancements & Integrations
Advanced Features & Refinements
Foundation Setup
Enhancements & Integrations
Advanced Features & Refinements